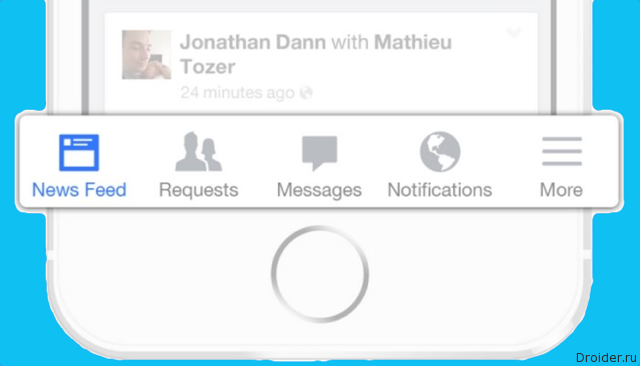
Внимательные пользователи отметили, как в приложениях Google стал отображаться новый элемент интерфейса — нижний бар с кнопками. Сначала он появился в Google+, спустя пару месяцев — в Google Photos.

Сегодня Google обновила догмы Material Design, в которых «узаконила» этот элемент, пришедший из iOS.
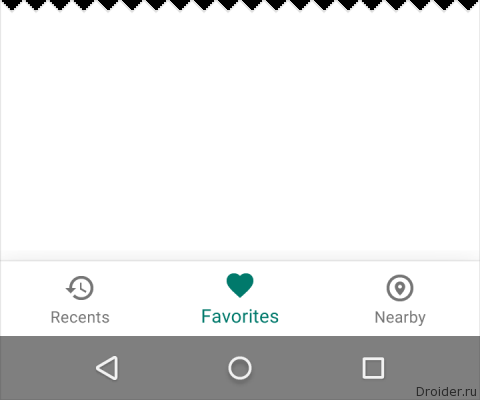
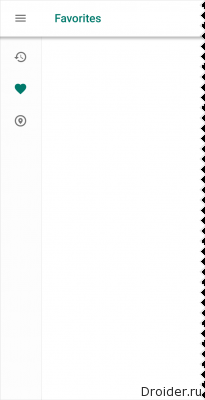
Также компания показала, как должен выглядеть бар на смартфонах и устройствах с большим экраном (планшет, компьютер)
В первую очередь, благодарны окажутся владельцы фаблетов, так как тянуться за некоторыми функциями к верху экрана больше не придётся. Кроме того, пользователям iOS, перешедшим на Android, будет проще сориентироваться из-за похожей организации интерфейса.
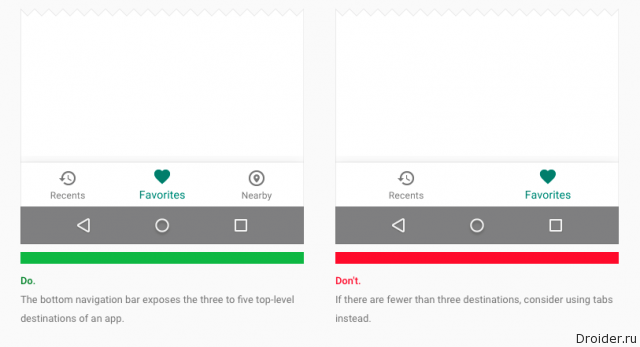
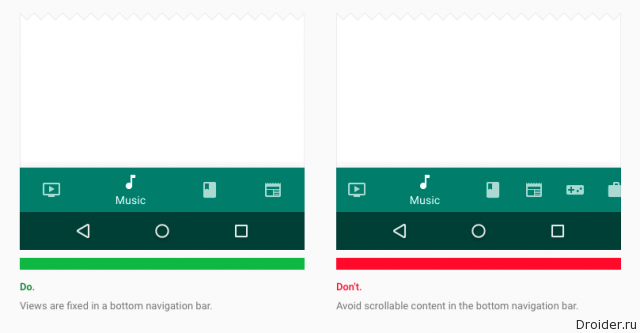
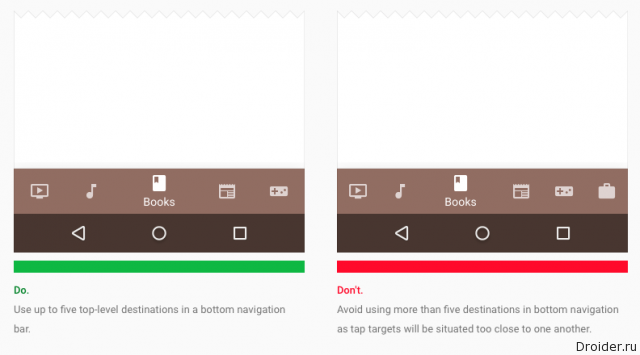
На правах создателя Material Design, Google рассказала, как правильно использовать нижний бар:
Остаётся дождаться и увидеть, как разработчики изменяет приложения под новые стандарты Material Design.
Источник: Google