Представьте, что у вас во дворе лежит груда железа, вы произносите заклинание и вдруг это железо оживает и превращается в робота. Раньше такие вещи назывались магией, теперь это называется программированием.
Разработчики при помощи кода, по сути, просто текста, заставляет очень глупое сознание — компьютер или смартфон совершать невероятные вещи. Угадывать наши музыкальные вкусы, отслеживать пульс, управлять умным домом и так далее. Поэтому сегодня мы узнаем, что стоит за этой магией.
Разберемся, что такое среда разработки? Узнаем, чем отличаются приложения под iOS и Android? Что лучше, нативные или кросс-платформенные приложения?
И зададим главные вопросы разработчику!
Где разрабатываются приложения?
Итак, разработать приложение — это примерно как сделать табуретку. Для этого вам потребуется необходимый набор инструментов и помещение, где вы будете пилить свою табуретину. На программистском такое помещение с инструментами называется среда разработки или по-научному IDE.
IDE — Integrated development environment — интегрированная (или единая) среда разработки
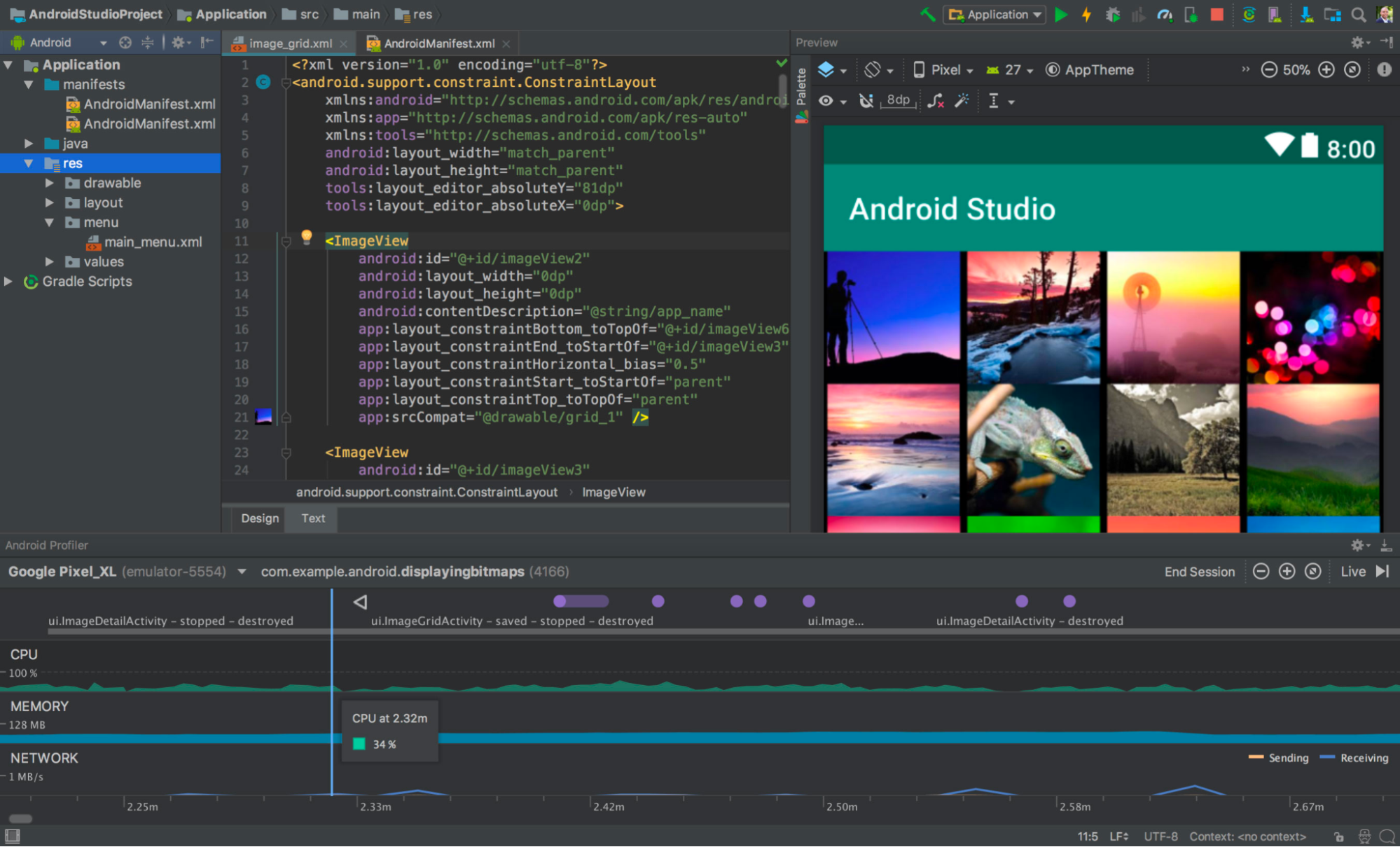
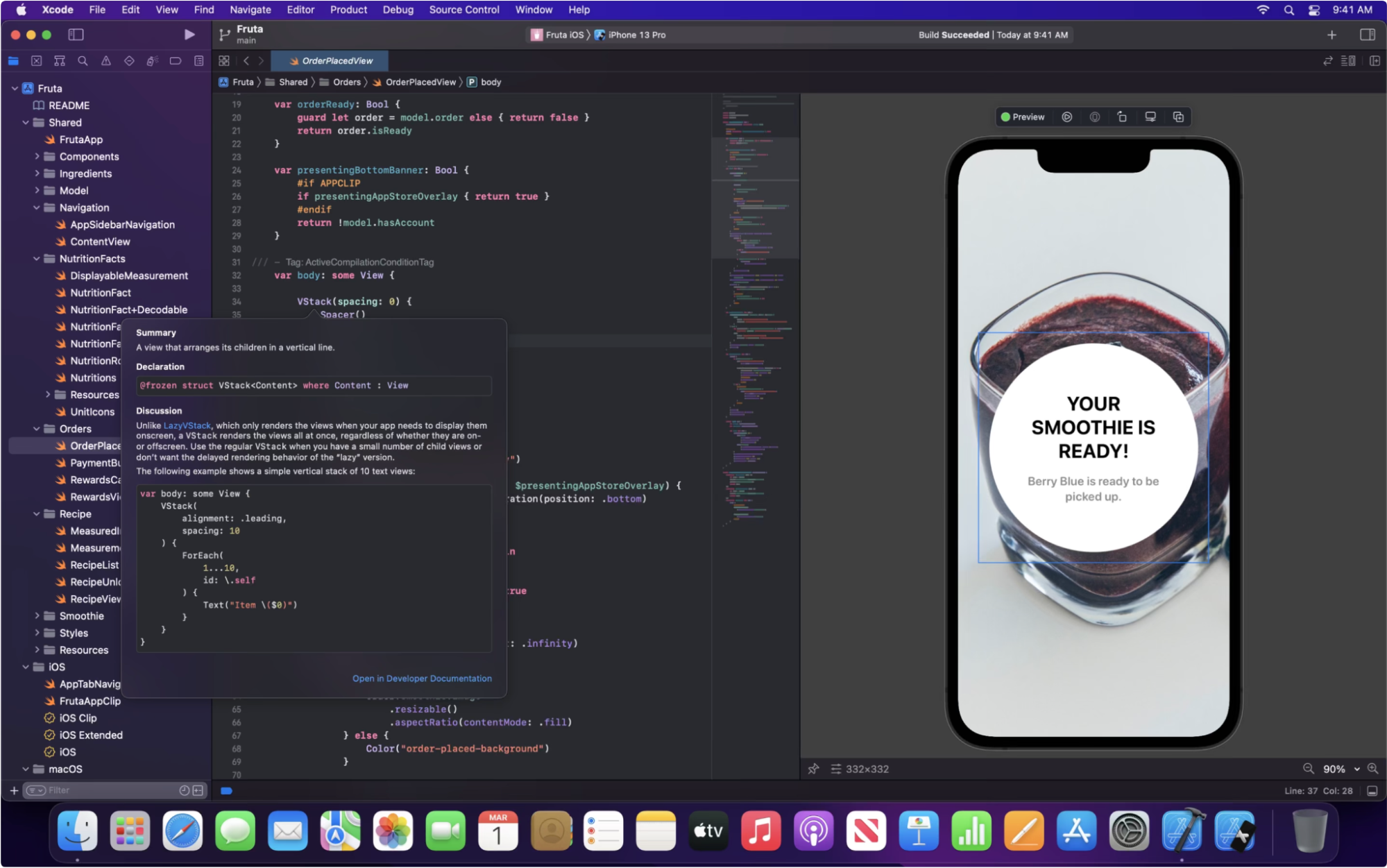
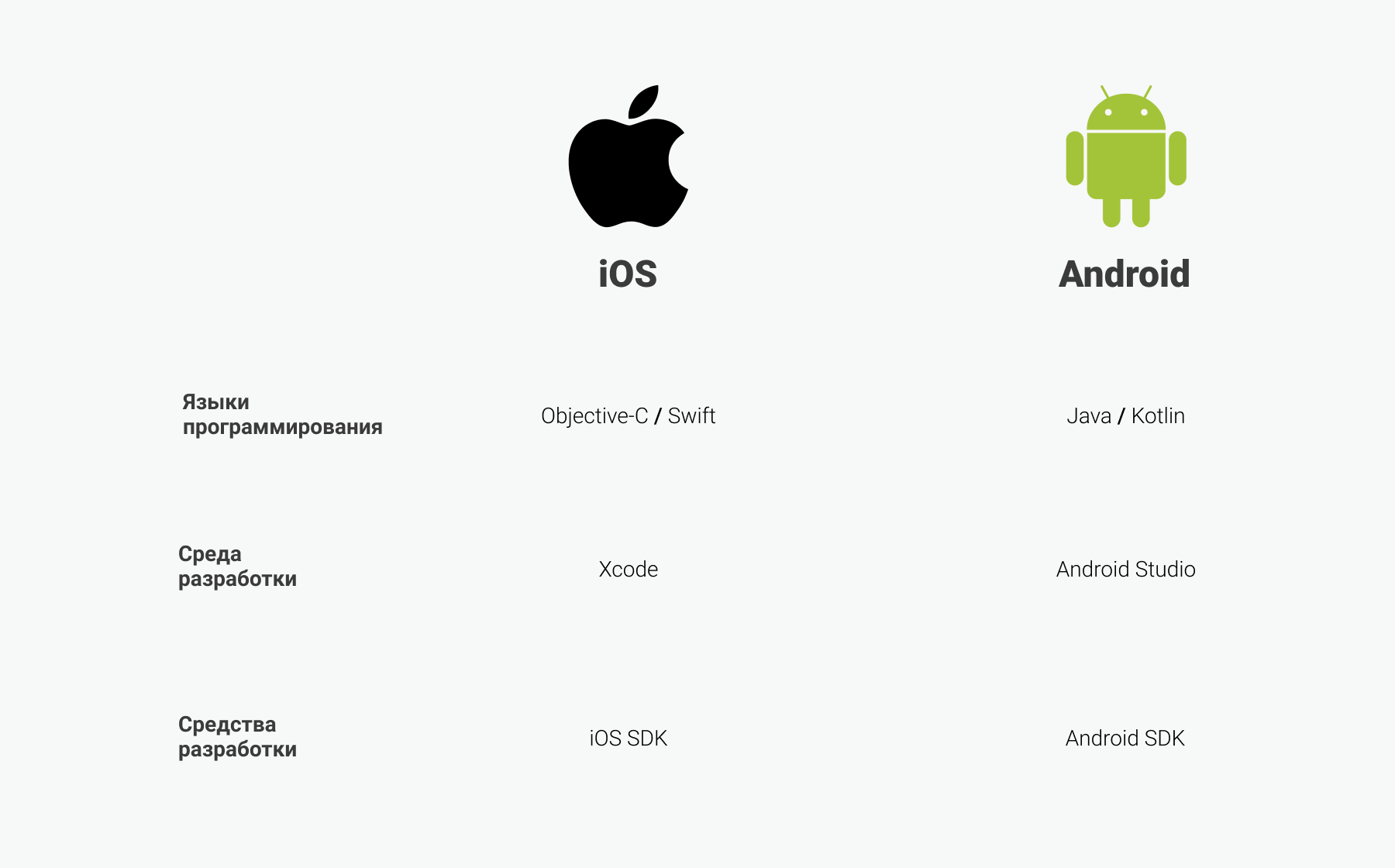
Для Android такой средой разработки является Android Studio, а для iOS – Xcode.


Среда разработки – это просто программа, где есть всё что вам нужно для создания приложения. Тут есть:
- где писать код,
- где отлавливать баги,
- встроенный эмулятор, в котором вы можете сразу тестировать приложение,
- и даже визуальный редактор интерфейса, в котором вы можете двигать всякие элементы интерфейса прям как в PowerPoint.
Окей, двигаемся дальше.
На каких языках пишутся приложения?
Приложения под разные платформы пишут на разных языках программирования. Большую часть кода под iOS пишут на Objective-C и Swift, а под Android на Java и Kotlin.
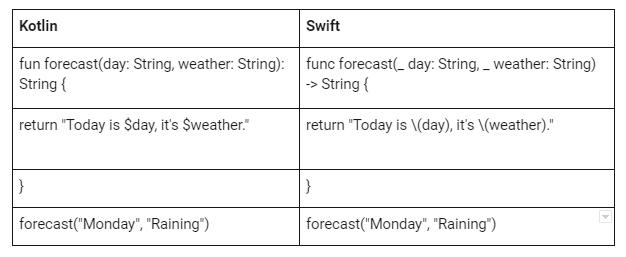
Swift и Kotlin – это более современные и дружелюбные языки программирования. Эти языки очень похожи, вплоть до того, что некоторые участки кода могут совпадать на 70% и даже больше.

Вот пример функции которая на основе текущего дня и вида погоды создает сообщение о прогнозе.

Интересно, что Swift создан только для разработки под iOS. А вот на Kotlin можно писать под разные платформы, и под Windows, и под Linux, и даже под iOS. Думаю, это одна из причин радости разработчиков, когда Kotlin добавили в Android Studio. Это было на Google I/O в 2017 году.
Из чего состоят приложения?
С языками и средой разработки разобрались. Но из чего состоят приложения, и как они работают изнутри?
Разберем на примере Android.
Тут все приложения состоят из четырёх основных компонентов, это:
- Активность (activity)
- Сервис (service)
- Широковещательный приемник (broadcast receiver)
- Поставщик содержимого (content provider)
Чтобы вас сильно не грузить, подробнее остановимся на двух из них: Активностях и сервисах.
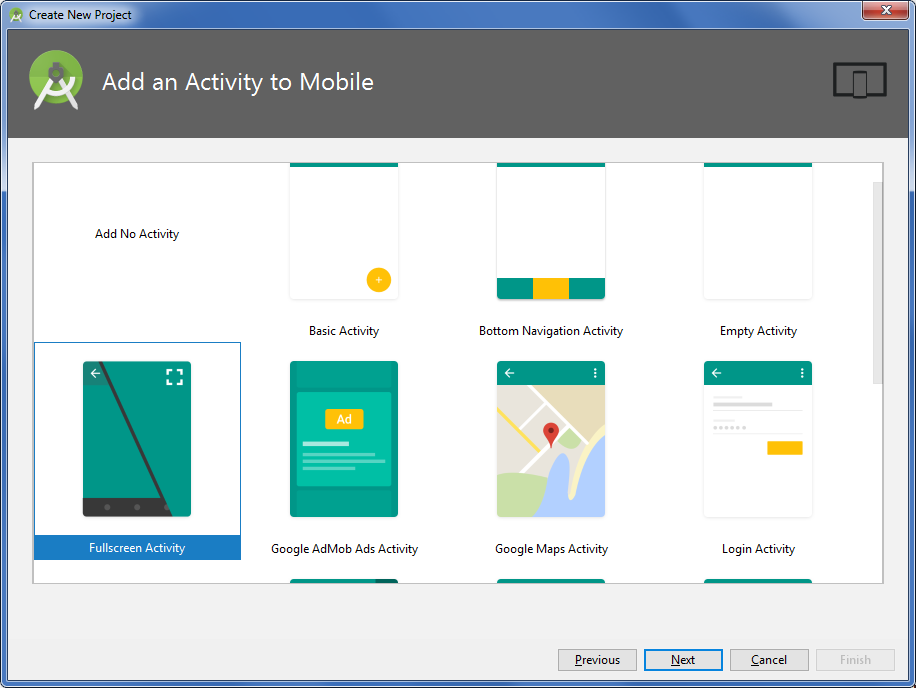
Начнем с Активностей. По сути, это основной интерфейс приложения. Это пустое окно, в которое мы запихиваем текст, картинки, кнопки и прочие элементы интерфейса. Как правило, активность занимает полный экран, и по своей сути она похоже на веб-страницу.

Активность может быть одна, либо их может быть несколько. И также как мы можем переключаться между веб-страницами при помощи гиперссылок, мы может переключаться между активностями при помощи специального класса Intent (т.е. намерение), попутно передавая информацию о действиях пользователя, то есть его намерениях.
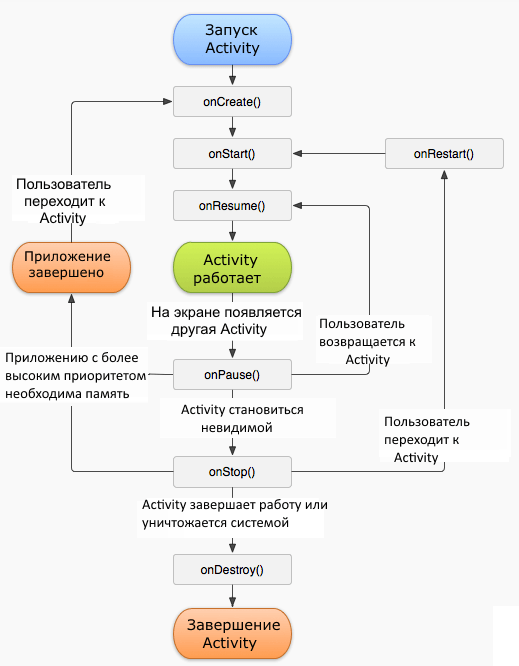
Каждая Активность имеет свой жизненный цикл. Выглядит он вот так сложно:

Но если упростить, активность может находиться в одном из четырех состояний:
- Запущена
- На паузе
- Остановлена
- Уничтожена
А теперь важный момент. Активность, извините за тавтологию, активна только когда пользовательский интерфейс находится на переднем плане. Как только интерфейс другой Активности закрывает собой текущую, первая активность ставится на паузу, или вовсе уничтожается.
Иными словами активность не может работать в фоне. Для этого в Андроиде существует другой компонент — сервис (service)
Сервисы — очень удобная штука. При помощи сервисов в Android очень легко можно реализовать любые фоновые задачи: воспроизведение музыки, скачивание файлов, навигацию и прочее, прочее.
Сложность только одна, можно сильно увлечься с фоновыми процессами и сожрать весь заряд аккумулятора.
iOS и фоновые задачи
А вот в iOS проблемы совсем иного рода. В качестве аналога Сервисов тут есть шутка, которая называется Background Task, то есть буквально фоновая задача.
Вот только все фоновые процессы в iOS строго регламентируются. Разрешены только определенные типы фоновой обработки: типа воспроизведение аудио, если ваше приложение это аудиоплеер, ну или навигация, если вы навигатор или какой-нибудь фитнес-трекер. И то, вам еще предстоит предоставить вескую причину, что вам этот функционал необходим, иначе приложение просто не пройдет строгую проверку Apple.
Из плюсов: вряд ли какое-то приложение сожрет в фоне батарейку на вашем iPhone. Из минусов — вам придется постоянно тыкать в экран пока грузится видосик в Telegram.
Тем не менее, частично такие ограничения можно обойти и реализовать практически тоже самое, что можно сделать на Android.
Иными словами, разработка для iOS и Android очень похожа. Отсюда возникает вопрос, а можем ли мы написать одно приложение, которое будет работать и на iOS и Android? На самом деле можем, но с оговорками.
Когда перед разработчиком стоит задача погнаться сразу за двумя зайцами, то есть разработать приложение сразу под две ОС. У него есть три пути:
- Использовать нативную разработку,
- Использовать кросс-платформенную разработку
- Использовать гибридную разработку.
В чем разница?
Нативные, кросс-платформенные и гибридные разработки
Итак, нативная разработка — это самый прямолинейный, понятный, и при этом, наверное, самый затратный путь.
От англ. native — родной, естественный
В этом случае под каждую операционную систему пишется отдельное приложение с использованием родных для этой системы языков и инструментов, то есть для iOS нативные приложения пишутся в среде разработки Xcode на языках Objective-C и Swift. А для Android используют Android Studio и языки Java и Kotlin.

Нативные приложения считаются самыми быстрыми, надежными и вообще чувствуют себя в родной ОС как дома. Каждое такое приложение, как костюм сшитый на заказ. Из преимуществ — такой костюм идеально сидит, из недостатков — для каждой ОС приходится шить свой отдельный костюм.
Поэтому существует очень манящая идея кросс-платформенной разработки. Представляете, вы пишите один код, который работает на разных платформах. Звучит как настоящая мечта для заказчика. Нужно вдвое меньше разработчиков, вдвое меньше времени и, чисто теоретически, вдвое меньше бюджет. Более того есть масса инструментов, то есть фреймворков, которые позволяют это сделать: React Native, Flutter, Xamarin, Cordova, Ionic, Titanium Appcelerator, Vue Native.
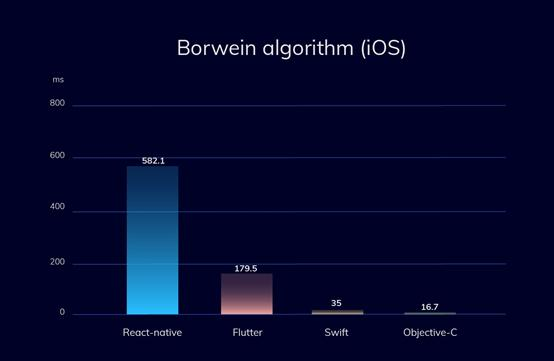
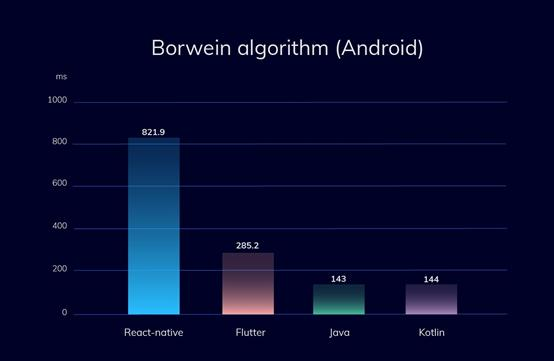
Самые популярные — React Native и Flutter.
Естественно, каждый из таких фреймворков обещает, что их кросс-платформенное приложение будет ничем не хуже нативного, но на практике всё не так.
В большинстве случаев, кросс-платформенное приложение будет работать медленнее нативного, при этом будет больше багов и больше проблем с совместимостью, когда выходит новая версия ОС. Поэтому в долгосрочной перспективе, кросс-платформенная разработка может выйти даже дороже нативной.


Ну а гибридный подход совмещает обе эти идеи, когда какие-то куски приложения пишутся как кросс-платформенные, а какие-то как нативные.
Но какой из этих подходов круче?
Нативные приложения — приложения, созданные с помощью инструментов, которые предоставляют владельцы ОС. Обычно они выглядят наиболее органично среди «родных» приложений ОС. Но, для каждой системы нужно делать свою версию приложения, так как у всех разные инструменты для создания таких приложений.
Кросс-платформенные приложения создаются с помощью специальных инструментов, которые позволяют запускать один и тот же код на разных платформах. Задумывалось, что это позволит сократить стоимость разработки за счет компромиссного подхода ко внешнему виду приложения и его производительности.
Гибридные приложения сочетают в себе нативные и кросс-платформенные части. Можно сказать, что они являются проявлением длительного, если не бесконечного, поиска баланса между стоимостью разработки приложения и его способностью приносить пользу для бизнеса.
Любое приложение разрабатывается для достижения какой-то цели. При выборе технологий важно учитывать несколько факторов, которые могут быть не всегда очевидны:
- Можно ли на этой технологии в принципе сделать тот набор фичей, который нужен продукту?
- Можно ли их отнести к стандартным фичам, которые известно как реализовывать? Насколько часто нам нужно выходить за пределы стандартных фичей? Насколько важен внешний вид приложения?
- Насколько критичны требования к производительности приложения? Предполагается ли, что оно должно делать какие-то тяжелые вычисления, обрабатывать большие объемы данных, рисовать сложный пользовательский интерфейс?
- Насколько критична скорость разработки, быстрота найма и стоимость работы разработчиков?
- Каков риск и насколько он критичен в случае, если владельцы технологии поменяют к ней отношение? Они могут снизить затраты или вообще остановить ее разработку, поменять лицензионную политику, ввести какие-то другие ограничения на ее пользователей.
В качестве примера можно рассмотреть гипотетическое приложение для небольшого обучающего портала. Допустим, есть ребята, которые занимаются созданием обучающих видеокурсов и они хотят сделать приложение для того, чтобы пользователи могли смотреть ролики в пути и без интернета.
Кросс-платформенный подход, например React-Native, тут может отлично сработать. Почему?
А потому что задача не сложная. По сути, надо реализовать ряд достаточно простых фич типа: авторизация, просмотр списка доступных курсов, просмотр самих курсов и их покупка. Поэтому шансов, что что-то пойдет не так на разных платформах очень мало. А сэкономить средств получится прилично. Поэтому кросс-платформа для таких случаев очень логичный подход.
Какой подход использовался при разработке приложения «МойОфис Документы»?
Наше приложение можно рассмотреть как показательный пример нативного приложения. Расскажем подробнее, из чего оно состоит.
Приложение “МойОфис Документы” можно разделить на две части:
- Файловый менеджер (ФМ)
- Редактор документов
ФМ — это пример классического набора относительно стандартных функций: авторизация, работа с сетью, показ списка объектов с помощью стандартных UI элементов.
Редакторы — совсем другая история. Их «сердцем» является общее ядро, написанное на C++. За счет этого мы получаем полную унификацию того, как выглядят и ведут себя редакторы на всех платформах на которых мы умеем работать. Цена этой унификации конкретно нашего приложения — необходимость работы с C++, языком который сложно назвать стандартным для мобильной разработки. Что интересно, из-за ядра мы вполне можем назвать наше приложение гибридным, т.к. в нем есть кросс-платформенная часть. Разница лишь в том, что в такой кросс-платформе код ядра работает даже быстрее, чем если бы он был написан на наших «нативных» Java и Kotlin.
Помимо ядра у нас есть нестандартные элементы интерфейса, которые так же критичны к производительности. Я люблю приводить в качестве примера логику рендеринга документов. Этот компонент состоит из двух частей: логика ядра, которая рисует содержимое документа в буфер и логика рисования этого буфера уже на экране. Почему так работает — отдельная история, но сейчас важно, что это позволяет нам находить баланс между скоростью рисования содержимого и эффективным потреблением памяти и CPU. (Тут нужно вставить видео в котором включен developer mode в рендеринге, добавит наглядности)
В общем, наше приложение сложно назвать «тривиальным» с точки зрения разработки. У нас есть как стандартные вещи, так и весьма требовательные к производительности компоненты, проблемы в которых наши пользователи замечают очень быстро. Поэтому, мы изначально делаем наше приложение максимально нативным. Это позволяет сконцентрироваться на бизнес-задачах вместо борьбы с кросс-платформенными фреймворками для того, чтобы выжать из них максимум производительности.
Под какую платформу сложнее программировать iOS или Android?
После совместных обсуждений мы пришли к выводу, что сложность именно в работе примерно одинакова. Обе системы сейчас стремительно движутся в общем направлении как по фичам, так и по подходам к разработке (kotlin ~ swift, ComposeUI ~ SwiftUI). Отличия, конечно, остаются, но они не такие значительные чтобы о них говорить в контексте “сложнее-проще”. Другой вопрос, что порог входа в iOS по прежнему выше, чем в Android: вам нужен мак и айфон для того чтобы начать.
А можно ли написать приложение вообще без кода?
На сегодняшний день, действительно, существуют технологии, которые позволяют создавать некоторый вид приложений буквально не написав ни строчки кода. Чтобы понять как это работает можно вернуться к предыдущей теме. На разработку удобнее смотреть не бинарно (нативное или кросс-платформенное), а как на непрерывный процесс поиска наиболее оптимального способа решать бизнес-задачи. Двигаясь от нативной к полностью кросс-платформенной разработке мы также двигаемся по пути абстрагирования от конкретных платформ и ОС к технологиям которые позволяют сфокусироваться только на бизнес-задачах. Зерокодинг — это пример крайнего положения на спектре разработки. Тут вас ждет огромное количество ограничений: внешний вид, потенциально реализуемые фичи, производительность, полная зависимость от конкретной компании. С другой стороны, вы получаете возможность запустить первую версию приложения буквально за выходные. А в некоторых случаях это может быть крайне важно.

Подписывайтесь на МойОфис ВКонтакте, будьте в курсе новостей разработки приложений.
Установить бесплатные редакторы для решения повседневных задач на домашнем компьютере или мобильном устройстве: ПК, Google Play Store, AppStore.